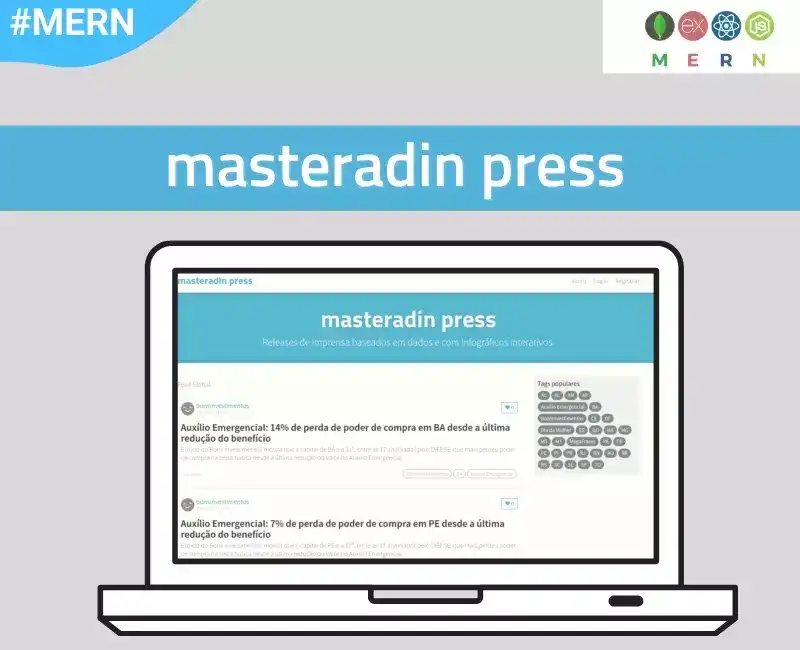
Masteradin Press | MERN App
Website to share press releases with different journalists. It has authentication, allows users to follow profiles and comment on articles.
Next.js + SWR.
Getting Started
To get this running on another machine, just clone the repo and run the command to start the server. It is important to have node installed:
npm install
npm run devAfterwards, it is necessary to change the constants related to your project on lib/utils/constant.js.
Functionality
General functionality:
- Authenticate users via JWT (login/register pages + logout button on settings page)
- CRU* users (sign up & settings page - no deleting required)
- CRUD Articles
- CR*D Comments on articles (no updating required)
- GET and display paginated lists of articles
- Favorite articles
- Follow other users
The general page breakdown looks like this:
- Home page (URL: /)
- List of tags
- List of articles pulled from either Feed, Global, or by Tag
- Pagination for list of articles
- Sign in/Sign up pages (URL: /user/login, /user/register)
- Use JWT (store the token in localStorage)
- Settings page (URL: /user/settings )
- Editor page to create/edit articles (URL: /editor/new, /editor/article-slug-here)
- Article page (URL: /article/article-slug-here)
- Delete article button (only shown to article's author)
- Render markdown from server client side
- Comments section at bottom of page
- Delete comment button (only shown to comment's author)
- Profile page (URL: /profile/username-here, /profile/username-here?favorite=true)
- Show basic user info
- List of articles populated from author's created articles or author's favorited articles
Styles
The website is responsive. Using media-queries the app can be used on desktop or smaller screens.
Styled Components were used to organize styling for different components.
Deployment
The app is deployed using Netlify for the front-end, Heroku as back-end.
The domain is managed on the Hostinger platform.
Built With
Authors
- Sthefano Carvalho - SthefanoC
Acknowledgments
- Project inspired by RealWorld codebase